728x90
반응형
이번에는 secure web문제를 풀어볼것이다
아래는 js코드이다.
const crypto = require('crypto');
const express = require('express');
const db = require('better-sqlite3')('db.sqlite3');
db.exec(`DROP TABLE IF EXISTS users;`);
db.exec(`CREATE TABLE users(
id INTEGER PRIMARY KEY AUTOINCREMENT,
username TEXT,
password TEXT
);`);
db.exec(`INSERT INTO users (username, password) VALUES (
'${btoa('admin')}',
'${btoa(crypto.randomUUID)}'
)`);
const app = express();
app.use(
require('body-parser').urlencoded({
extended: false,
})
);
app.post('/login', (req, res) => {
if (!req.body.username || !req.body.password)
return res.redirect('/?message=Username and password required!');
const query = `SELECT id FROM users WHERE
username = '${req.body.username}' AND
password = '${req.body.password}';`;
try {
const id = db.prepare(query).get()?.id;
if (id) return res.redirect(`/?message=${process.env.FLAG}`);
else throw new Error('Incorrect login');
} catch {
return res.redirect(
`/?message=Incorrect username or password. Query: ${query}`
);
}
});
app.get('/', (req, res) => {
res.send(`
<div class="container">
<h1>Sign In</h1>
<form>
<label for="username">Username</label>
<input type="text" name="username" id="username" />
<label for="password">Password</label>
<input type="password" name="password" id="password" />
<input type="submit" value="Submit" />
</form>
<div class="important">${(req.query.message ?? '')
.toString()
.replace(/>|</g)}</div>
</div>
<script>
(async() => {
await new Promise((resolve) => window.addEventListener('load', resolve));
document.querySelector('form').addEventListener('submit', (e) => {
e.preventDefault();
const form = document.createElement('form');
form.setAttribute('method', 'POST');
form.setAttribute('action', '/login');
const username = document.createElement('input');
username.setAttribute('name', 'username');
username.setAttribute('value',
btoa(document.querySelector('#username').value)
);
const password = document.createElement('input');
password.setAttribute('name', 'password');
password.setAttribute('value',
btoa(document.querySelector('#password').value)
);
form.appendChild(username);
form.appendChild(password);
form.setAttribute('style', 'display: none');
document.body.appendChild(form);
form.submit();
});
})();
</script>
<style>
* {
font-family: 'Segoe UI', Roboto, 'Helvetica Neue', sans-serif;
box-sizing: border-box;
}
html,
body {
height: 100%;
margin: 0;
}
.container {
padding: 2rem;
width: 90%;
max-width: 900px;
margin: auto;
}
.important {
color: red;
}
input:not([type='submit']) {
width: 100%;
padding: 8px;
margin: 8px 0;
}
input[type='submit'] {
margin-bottom: 16px;
}
</style>
`);
});
app.use(function (err, req, res, next) {
console.error(err);
req.destroy();
});
app.listen(3000);위 코드를 살펴보면 db에 admin이라는 사용자가 있다.
그러면 admin으로 로그인 한다면 flag가 나올것이다.
일단 사이트로 접속해보자.(https://secure.mc.ax/)

위처럼 나온다
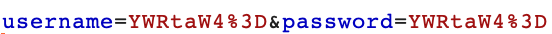
그러면 일단 burp suite로 확인해보자.

admin, admin 으로 로그인하면 위처럼 base64로 인코딩된다.
그러면 이제 sql구문을 넣어보자.
username, password를 조작해서 넣어야한다.
username=admin'or'1=1#&password=위처럼 넣어보자.

그런데 위와 같이 메세지가 뜨면서 에러가 난다.
위 메세지에서 sql구문을 확인하면 주석처리는 된걸 확인할 수 있다.
username 에만 sql구문을 넣다가 생각을 해보니 password에도 sql injection 이 가능할 거라고 생각했다.
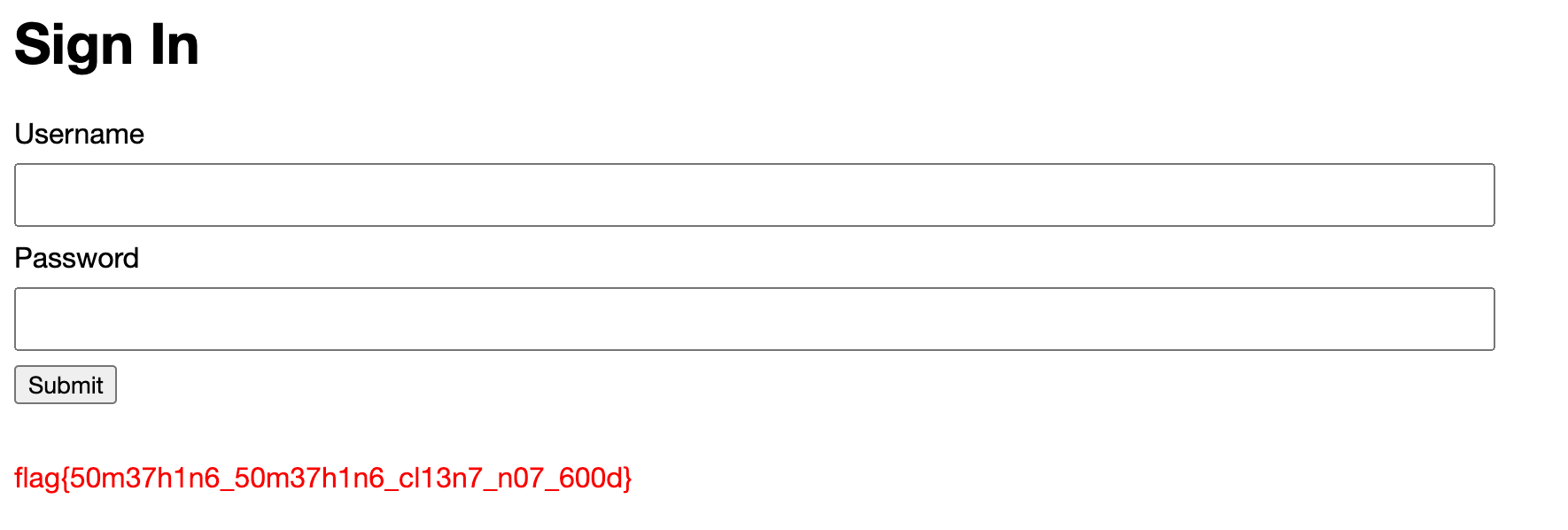
그래서 아래와 같이 넣어봤다.
username=admin#&password=admin'or'1=그랬는데 flag가 아래와 같이 나왔다.

728x90
반응형
'CTFs' 카테고리의 다른 글
| rtl ctf - ciphers galore! (0) | 2021.08.02 |
|---|---|
| RTL ctf - Wait, What? (0) | 2021.08.02 |
| redpwnCTF - orm-bad (0) | 2021.07.25 |
| redpwnCTF - ret2generic-flag-reader (0) | 2021.07.25 |
| redpwnCTF - beginner-generic-pwn-number-0 (0) | 2021.07.25 |
